
现在的管理后台没有设置邮件相关的地方,是取消邮件功能了吗
按照配置管理器配置之后的内容粘贴到哪里呢,之前官方文件写的原话是“管理后台拉到最下面粘贴”,不太理解,是网页端管理最下面,还是服务器服中的某个位置呢(我是docker-compose)部署的。

仅供参考,我也是抄袭网上的
CSS部分
css
*{font-family: "LXGW WenKai Screen", sans-serif !important;}
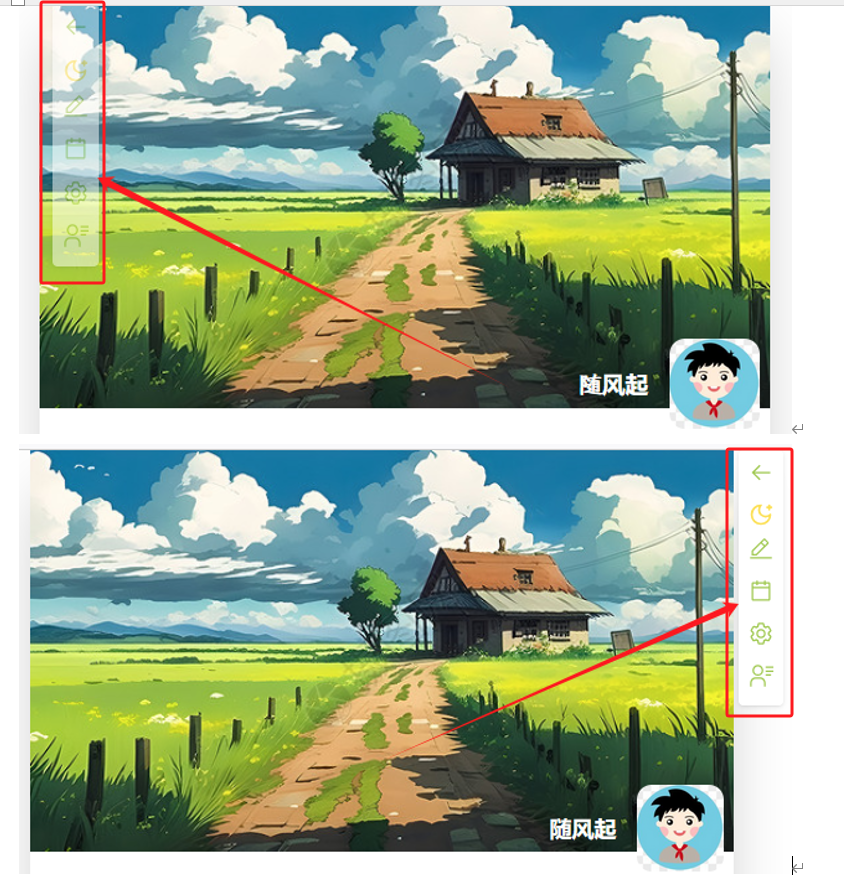
.p-1 {
position: absolute !important;
top: 10px !important;
left: 10px !important;
z-index: 1000 !important;
opacity: 0.5 !important; /* 设置透明度为 50% */
}Javascript部分
JavaScript
function changeFont() {
const link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = "https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/lxgwwenkaiscreen.css";
document.head.append(link);
};
changeFont();祝顺利
保存后记得刷新一下,必要时重启服务


或者有其他消息推送的方式吗,比如Gotify,企业微信机器人等