我本地已经搭好了nuxt和pgsql环境,目前在pnpm run dev 连接数据库时,提示数据库中表不存在,以至于无法正常运行项目,我在prisma/migrations目录下看到了一些创建表的sql,我应该如何快速生成各个表?下面我贴一下我目前的环境配置:
env:

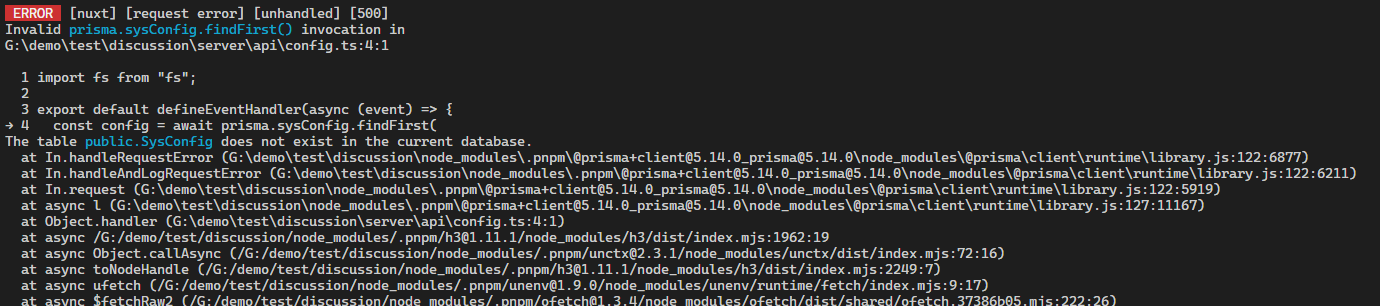
报错日志:

在此之前使用pnpm i && pnpm run dev 后,会出现以下报错:

查issue 得到解决方式 需运行 pnpm prisma generate 生成数据库客户端
我不是很了解pgsql,对于以上情况知之甚少,望解答
还有个问题,我想添加一个背景图,但是body和最外层div的高度都不是固定值,添加的图片会被拉伸/被划走,所以我在body上添加overflow:auto用来实现固定背景图,但这样好像会导致vueuse 的useWindowScroll滚动计算失效,修改的话只能连整个滚动的逻辑一起修改,😂你有咩有更好的方法添加上背景图(背景图真的很重要!!!🤤)


@Akii #12 背景图的问题你可以试着css应用在class为dark:bg-slate-800 min-h-screen的div上.我试过了,不影响滚动,但是图片可能需要repeat了.

@Akii #14
不repeat的话,就只能不要body的滚动条,使用我上面发的这个div添加滚动条,是会像你说的影响useWindowScroll滚动计算失效.你可以改,改好了我merge进来即可.
@jerry #16
我用了一个脏方法,我在max-w-[1080px] mx-auto同层级上加了一个div,然后
css
.bg{
position: fixed;
width: 100vw;
height: 100vh;
background:url(https://i.111666.best/image/AIel60jUJvIBOkz2zT0u5H.jpg) no-repeat 100%/cover;
z-index: 0;
}然后在main和footer上添加relative就可以了😂
我的想法就很简单,只想要个背景图,你觉得这个需求大众不?需要的话,我就在系统管理里加一下,不需要我就直接js加进去了。
还有我在main和footer上 加一个relative ,相对定位没影响把?默认的就是相对定位
@jerry #18
一时间有点事情,没空写系统管理了,我直接贴改动图把,你直接贴上去测试,图片稍微有点nsfw!!!


html
<div class="fixed w-screen h-screen bg-cover bg-no-repeat bg-[url('https://i.111666.best/image/AIel60jUJvIBOkz2zT0u5H.jpg')] bg-[100%] z-0" />
@Akii #24 你可以使用以下的sql来增加字段
sql
UPDATE "SysConfig" SET content['websiteKeywords'] = 'test' WHERE id= 1;@jerry #27 我没加新的sql,直接删掉了我之前sql的修改,我看数据库这个存储字段是json,本地调试没有什么影响,你测试没问题,你加一下这个sql把,我直接拉你的更新好了
@jerry #31
有背景图,圆满了🥰
还有个问题,这个评论分页你是不是测试,忘记调回去了😂
js
const state = reactive({
page: route.query.page ? Number.parseInt(route.query.page as any as string) : 1,
size: 100,
})







在本地搭建好pg数据库了吗?
确保你的
.env文件里的DATABASE_URL地址是正确的搭建好了在启动服务之前执行
然后再执行