8 个月前
回复了lucky创建的主题 > 突然变得静悄悄...
说明功能足够完善了😁
9 个月前
回复了lucky创建的主题 > Monents 0.2.5版本的邮件怎么配置呢
9 个月前
回复了lucky创建的主题 > Monents 0.2.5版本的邮件怎么配置呢
仅供参考,我也是抄袭网上的
CSS部分
css
*{font-family: "LXGW WenKai Screen", sans-serif !important;}
.p-1 {
position: absolute !important;
top: 10px !important;
left: 10px !important;
z-index: 1000 !important;
opacity: 0.5 !important; /* 设置透明度为 50% */
}Javascript部分
JavaScript
function changeFont() {
const link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = "https://cdn.staticfile.org/lxgw-wenkai-screen-webfont/1.6.0/lxgwwenkaiscreen.css";
document.head.append(link);
};
changeFont();祝顺利
保存后记得刷新一下,必要时重启服务
9 个月前
回复了lucky创建的主题 > 自建图床分享Lsky Pro
自己部署的[Demo]已删除。
9 个月前
回复了lucky创建的主题 > 麻烦问下支持在nas上部署Moments么?
能用docker就行吧,可以参考这里试试
10 个月前
回复了lucky创建的主题 > Moments v0.2.5发布了
10 个月前
回复了lucky创建的主题 > Moments功能建议
内容已删除
10 个月前
回复了lucky创建的主题 > Moments功能建议
10 个月前
回复了lucky创建的主题 > Momonts 首页按钮样式
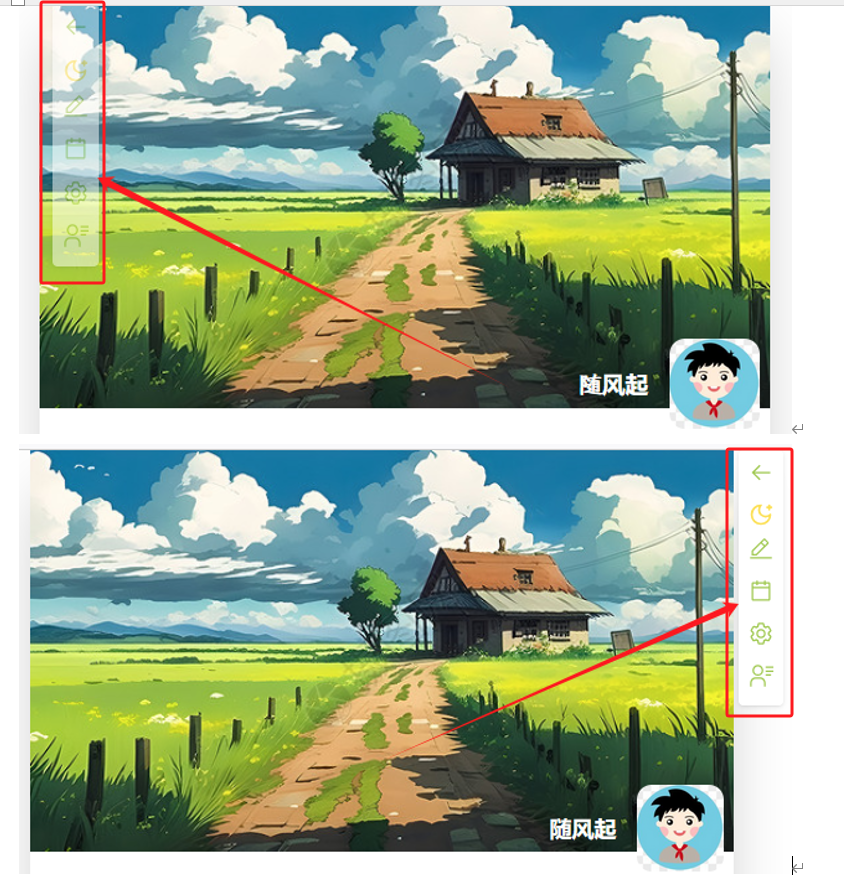
自己贴一个代码吧,虽然些许简陋;将下述代码贴在自定义CSS框内,保存后刷新网页进入主页,按钮就会出现在左上方了
css
.p-1 {
position: absolute !important;
top: 10px !important;
left: 10px !important;
z-index: 1000 !important;
opacity: 0.5 !important; /* 设置透明度为 50% */
}效果如图

可以修改透明度使其方便操作
10 个月前
回复了lucky创建的主题 > Moments功能建议
10 个月前
回复了lucky创建的主题 > Momonts 首页按钮样式
10 个月前
回复了lucky创建的主题 > 极简论坛已开源,欢迎点赞+自部署尝鲜
10 个月前
回复了lucky创建的主题 > Monents 0.2.5版本的邮件怎么配置呢
10 个月前
回复了lucky创建的主题 > Monents 0.2.5版本的邮件怎么配置呢
10 个月前
回复了lucky创建的主题 > 极简论坛已开源,欢迎点赞+自部署尝鲜
论坛的积分和等级制度是怎么样的,如何升级到第二或更高级,依据是积分吗?没有在管理后台看到等级相关的设置信息
10 个月前
回复了lucky创建的主题 > Monents 0.2.5版本的邮件怎么配置呢
或者有其他消息推送的方式吗,比如Gotify,企业微信机器人等
10 个月前
回复了lucky创建的主题 > moments多用户
这个域名不错呀
10 个月前
回复了lucky创建的主题 > Moments v0.2.5发布了
10 个月前
回复了lucky创建的主题 > Moments v0.2.5发布了
贴一个yml文件
javescript
version: '3'
services:
moments:
image: kingwrcy/moments:0.2.5
environment:
JWT_KEY: "BbYS93dHHfIC1cQR8rI6" #为了安全建议修改,如果不懂就不修改就行
ports:
- "1111:3000" #左侧端口可改为其他端口
volumes:
- ./data:/app/data #左侧路径可以自定义修改
- /etc/localtime:/etc/localtime:ro
- /etc/timezone:/etc/timezone:ro
volumes:
data:嘿嘿